 You should see something like this:
You should see something like this:
A group of programmers came together to create a programming language that is as simple as possible while allowing users to take advantage of all of the interactivity and media features that we love to use on the internet. This programming framework is p5js.org
All the action happens in the "draw" function. Below is a Hello World! example:
function draw () {
fill(0);
textSize(40);
drawText("Hello World!",width/2,height/2);
display();
}
See what this code does by clicking hello.html
Click here to interact with this code in an editor
As you can see, the code writes "Hello World!" in the middle of the screen. The textSize() function sets the font size and fill(0) makes the text solid black.
If you are familiar with C/C++ the draw function is very similar to the main function except that draw() is run over and over again. In this "Hello World!" example, the words "Hello World!" are being drawn 60 times per second on the screen and the draw() function is run each time. This is definitely overkill if all you want to do is write text on the screen, but it makes for a fun platform for creating interactive games.
Notice that there is a semicolon after every line. If you do not put a semicolon after every line, and close every parenthesis the code may fail.
For example consider this bad example:
function draw () {
fill(0);
textSize(40);
drawText("Hello World!",width/2,height/2);
display();
}
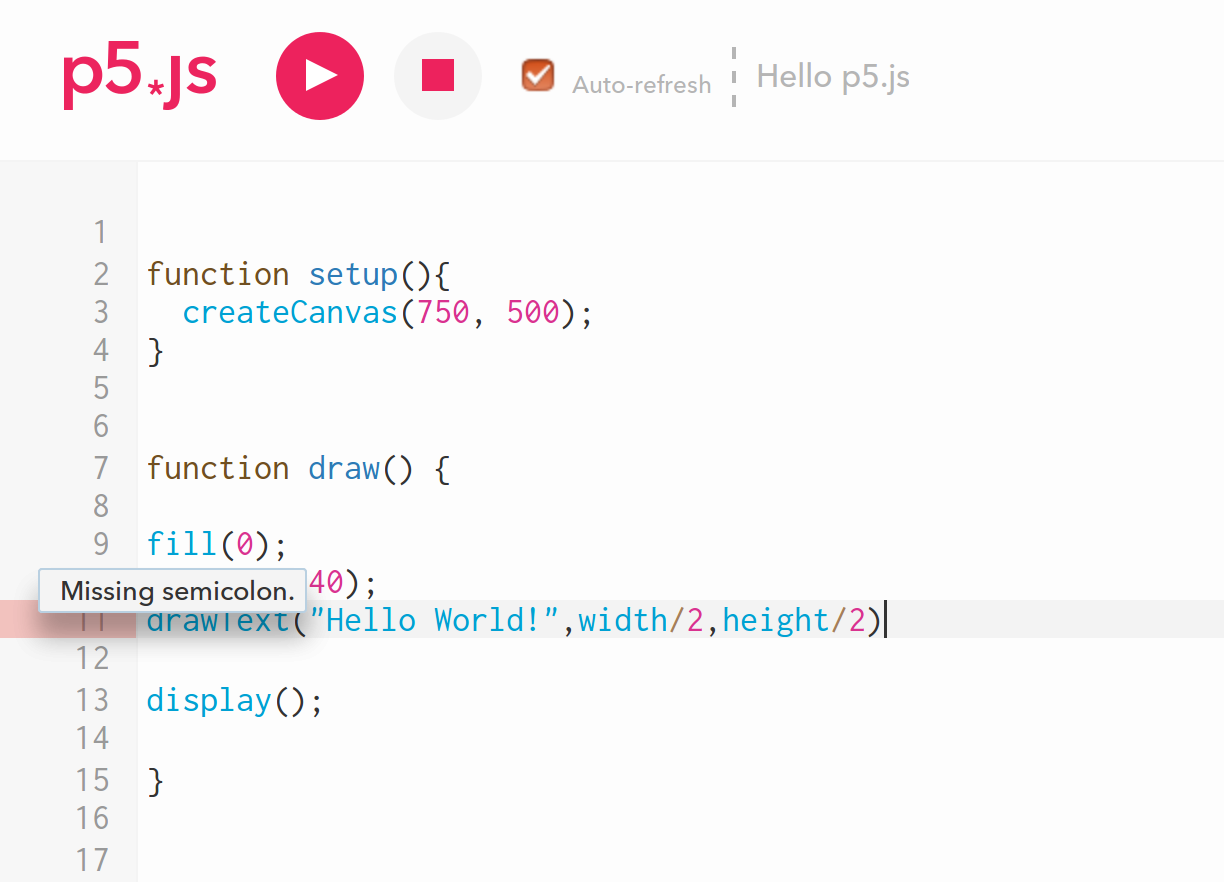
Confirm that this program fails by taking out some of the semicolons and parenthesis. The interface may actually tell you that you are missing a semicolon or right parenthesis as soon as you delete them.
If you ignore these messages and click  You should see something like this:
You should see something like this:

Notice the friendly error message: "Missing semicolon". You may need to put your cursor over the red warning to the left of the code in order to see the advice: "Missing semicolon"
You can add comments to the code as long as you put // at the beginning of the line, for example:
// The draw function is run many times
function draw () {
// The fill function makes the text solid black
fill(0);
// This determines the font size
textSize(40);
drawText("Hello World!",width/2,height/2);
// Now run any other graphics
display();
}
Confirm that this code works just fine by adding comments to your code, saving the program and then click  to make sure you can still see the "Hello World!"
to make sure you can still see the "Hello World!"
If this code were embedded into a webpage it would work equally well, as you can see from clicking hello_comments.html
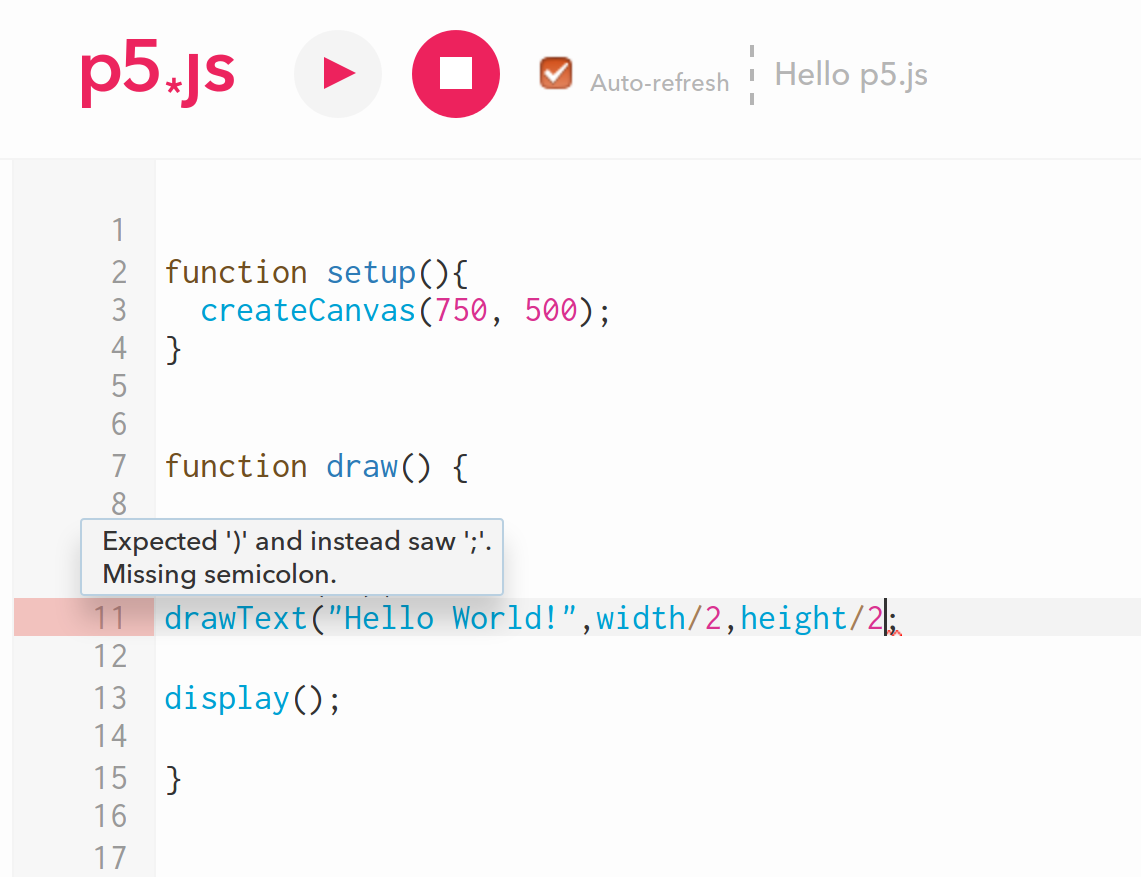
If you accidentally forget to close a parentheses the editor will raise a red flag. Here is an example if you delete the ) in the drawText function:

You will need to put the cursor over the red area to get the error message, but it will give you some good advice.
Note: Sometimes if you delete a parenthesis, the error will show up on the next line. So if you see a "red" flag like this, be aware that it may be pointing to the previous line.
You can create your own variables. Consider this example:
function draw () {
fill(0);
textSize(40);
x_hello=width/2;
y_hello=height/2;
drawText("Hello World!",x_hello,y_hello);
display();
}
Notice that this code works exactly the same as before by making these changes, clicking save and then pressing  . The code should behave like this
. The code should behave like this
To make things simpler for absolute beginner programmers, a lot of code is hidden in the display() function. Inside of display() is where vector arrows get drawn and where the ship is rotated and other things that aren't particularly interesting from a physics point of view.
If you scroll down past this line:
// !!!!!!!!!! DO NOT EDIT ANYTHING BELOW THIS LINE EVER !!!!!!!!!!
You don't need to understand what goes into the display function. Just remember that it exists and you'll need to have it around in order for things to work. In the programming exercises that are to come, the display function be much more complicated than the "Hello World!" example. This helps us create interesting programs without overloading you with lines and lines of code.